 I personally don’t like to gamble. I don’t like slot machines or roulette. The decisions you make are too inconsequential.
I personally don’t like to gamble. I don’t like slot machines or roulette. The decisions you make are too inconsequential.
Have you ever looked at the payout odds for roulette? No matter how you bet your percentage return is always the same. On average you’re going to lose 5 cents for every dollar you bet. It’s true that there are a lot of options in roulette. A lot of choices to make. But none of them have any impact on the game. You’re always going to lose about 5 cents for every dollar you bet.
Slot machines are the same. You can decide how much you want to bet and you can decide how many “lines” you want to bet but all your doing is deciding how quickly or slowly you lose your money. Even then, casinos tend to doctor the odds so that lower-cost slots have a worse payout in an attempt to even out the money-lost-per-hour of all slot machines.
So in slots, roulette, and other casino games it’s impossible to make a choice that impacts the game.
If you are a game author like me, shit like this makes you really curious. It’s hard to make a good video game, lots and lots of us have tried and failed. But here is a simple set of games where players literally make no decisions yet sit enraptured by them. The world wide gambling market is worth over 300 billion dollars while the videogame market is worth less than 70. Amazingly, the majority of that 300 billion dollars comes from people playing games where their decisions have no impact on the game.

But every pillar of game design that I respect is fundamentally rooted in player choice. So why the hell are all these people deciding to give money to casinos?
So far my only answer has been cash payouts. Yeah, slot machines are pretty simple skinner boxes. But even in a skinner box you need to give the pigeon something they care about. If you awarded the pigeon “points” for hitting a button then it would lose interest pretty fast. The cost of hitting the bar dwarfs the potential gain of the payout.
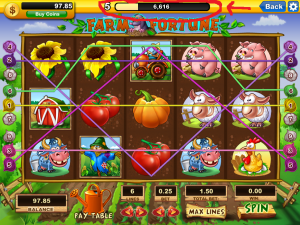
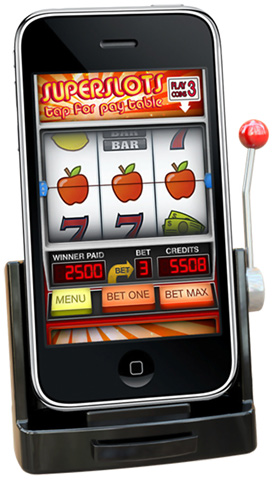
So it has been with slot machines. Downloadable slot machine games have been around for as long as games. They never really went anywhere because with no cash reward and no interesting choices the skinner box collapses. Until now. Ladies and gentlemen I would like to present to you, Slotomania:
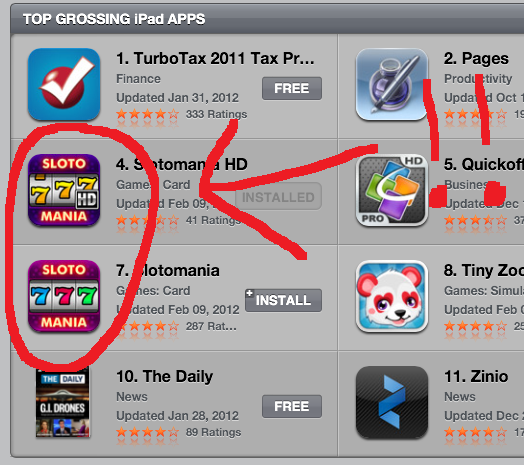
Slotomania and, ridiculously, Slotomania HD are both on the iPad top grossing apps chart. That means people are dropping a lot of money into a slot machine with no payout. The skinner box has no clothes but it doesn’t seem to matter.
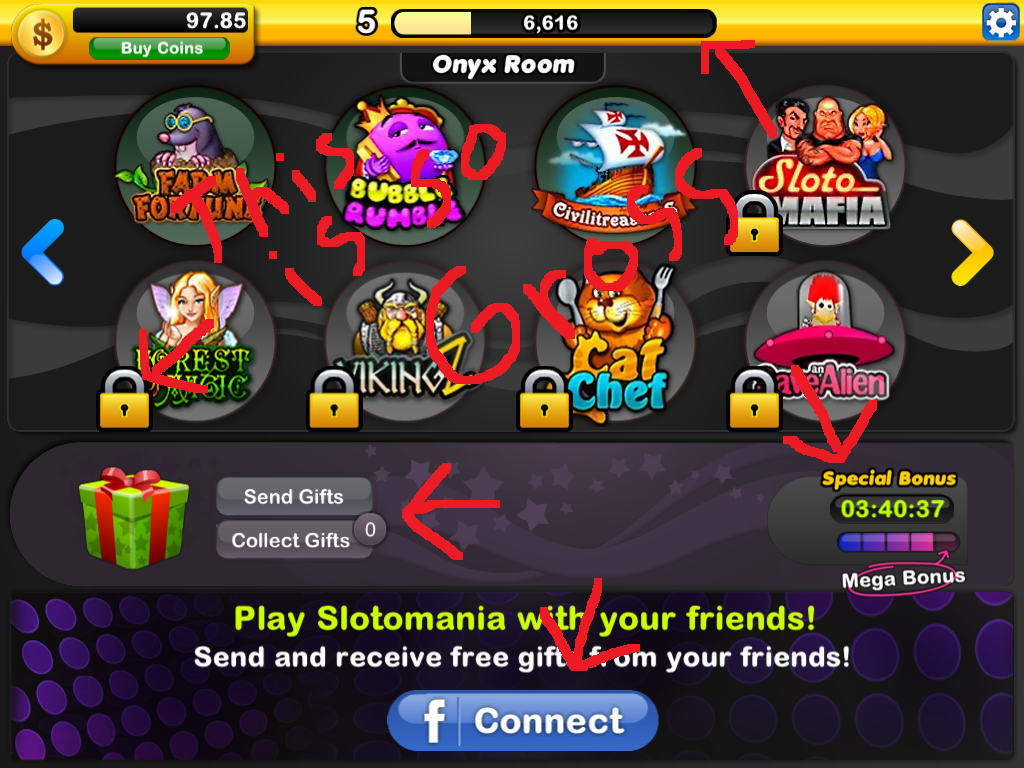
How did Slotomania manage to turn the Skinner Box back on? Well check out the bar at the top of that Screen shot. Can you guess what that is?
 That’s an xp bar. You can level this slot machine. When you level you get access to more games (well, the same game reskinned) and you raise your minimum bet. You gain xp purely by spending credits. The more credits you gamble the more you level. Of course you run out of credits about two and a half games in so the only way to unlock more is by paying real money.
That’s an xp bar. You can level this slot machine. When you level you get access to more games (well, the same game reskinned) and you raise your minimum bet. You gain xp purely by spending credits. The more credits you gamble the more you level. Of course you run out of credits about two and a half games in so the only way to unlock more is by paying real money.
I also think they trade off the associations that casino gamblers already have with slot machines. By mimicking casino slots they can hijack the Pavlovian response people have already built up around traditional slots.
This is genius, evil, and Slotomania has been making money off of it on iPad and facebook for two years. They had been refining their strategy and becoming more and more profitable until, shock, last year Ceaser’s bought them and they really started to make money.
It’s these kind of brain hacks that make me really uncomfortable. Ceaser’s and Slotomania basically earn their money from failures in the human mind. They can compel us to play their shitty games and they can compel us to pay them money to do it. They don’t offer us a system to master or anything you might define as “fun” in return. They just reach into our brain and make us dance to their tune.
Gambling and slot machines have historically, and sensibly, been deemed bad for society and often made illegal. Why Apple has decided to let them loose on its walled garden is beyond me. They’re gambling that the government isn’t going to step in and try to put things in order. If they lose that bet then the laws will be broad and ham fisted and we’re all going to wish they’d just stayed the fuck out of the casino.