I helped Colin present in a talk about failure (Incredipede was the happy ending), and co-demoed Steph Thirion’s game Faraway in the Independent Games Festival. During the awards ceremony they gave us all BlackBerry PlayBooks, so I now have little excuse not to port Rebuild to it.
I sat down to get it running today and spent far too long stepping through RiM’s convoluted developer security setup, which took me even longer than Apple’s similarly obtuse system. There are several tutorials out there but some were out of date or assume you have Flash Builder (I use FlashDevelop). So as of March 2012, here’s what you do to get your SWF running as an app on your PlayBook:
Step 1: Request a CSJ code signing key from BlackBerry.com (takes a couple hours).
Step 2: Get the Flex SDK, AIR SDK, and BlackBerry AIR SDK. I had trouble with Flex4.6 + Air3.2 so I used Flex4.5 with Air 3.1.
Step 3: Start dev mode on your PlayBook in Options > Security > Development Mode.
Step 4: Edit & execute the following to install the debug token on your PlayBook (ten steps and five different passwords, seriously?):
@echo off :: BlackBerry development token :: More information: :: https://bdsc.webapps.blackberry.com/air/documentation/ww_air_testing/Create_a_debug_token_CMD_ms_1968147_11.html :: http://www.hsharma.com/tutorials/10-easy-steps-to-package-and-sign-air-apps-for-playbook/ :: http://docs.blackberry.com/en/developers/deliverables/27280/Running_unsigned_apps_debug_tokens_1585072_11.jsp :: http://openbbnews.wordpress.com/2011/11/16/installing-a-debug-token/ :: http://www.mellisdesigns.com/blog/?p=37 :: Path to Blackberry SDK set PATH=%PATH%;C:\Program Files (x86)\Research in Motion\blackberry-tablet-sdk-2.0.0\bin :: Path to Java set PATH=%PATH%;C:\Program Files (x86)\Java\jre6\bin echo First get CSJ from https://bdsc.webapps.blackberry.com/air/signingkeys echo And start dev mode on PlayBook in Options > Security > Development Mode :: begin setup call blackberry-signer -csksetup -cskpass [YOUR_PASSWORD] :: register CSJ locally call blackberry-signer -register -csjpin [YOUR_PASSWORD] -cskpass [YOUR_PASSWORD] client-PBDT-[XXXXXXXXXX].csj :: create p12 file call blackberry-keytool -genkeypair -keystore author.p12 -storepass [YOUR_PASSWORD] -dname "cn=YOUR_NAME" -alias author :: register device against CSJ call blackberry-debugtokenrequest -register -csjpin [YOUR_DEVICE_ID] -storepass [YOUR_PASSWORD] client-PBDT-[XXXXXXXXXX].csj :: later calls expect the p12 here for some reason call copy author.p12 "C:\Users\USER_NAME\AppData\Local\Research In Motion\author.p12" :: create the debug token BAR call blackberry-debugtokenrequest -storepass [YOUR_PASSWORD] -devicepin [YOUR_DEVICE_ID] debug_token.bar :: sign bar with RIM (remote) call blackberry-signer -verbose -cskpass [YOUR_PASSWORD] -keystore author.p12 -storepass [YOUR_PASSWORD] debug_token.bar PBDT :: sign bar with developer (local) call blackberry-signer -keystore author.p12 -storepass [YOUR_PASSWORD] debug_token.bar author :: upload debug token to playbook (must be running in debug mode at this address & password) call blackberry-deploy -installDebugToken debug_token.bar -device [DEVICE_IP_ADDRESS] -password [YOUR_PASSWORD] :: echo important metadata echo Add the following authorId to bar-descriptor.xml call blackberry-airpackager -listManifest debug_token.bar pause
Step 5: Download this FlashDevelop project adapted from Studio Chris’ BlackBerry template, and edit airplaybook.as3proj and airplaybookConfig.xml to point to your SDK locations.
Step 6: From FlashDevelop, hit F5 to build your SWF and test it locally using ADL.
Step 7: Edit & execute the following to package and install the app:
@echo off :: AIR application packaging :: More information: :: http://livedocs.adobe.com/flex/3/html/help.html?content=CommandLineTools_5.html#1035959 :: http://www.hsharma.com/tutorials/10-easy-steps-to-package-and-sign-air-apps-for-playbook/ :: Path to Flex + AIR SDK set PATH=%PATH%;C:\Program Files (x86)\Adobe\Flex451AIR31\bin :: Path to Blackberry set PATH=%PATH%;C:\Program Files (x86)\Research in Motion\blackberry-tablet-sdk-2.0.0\bin :: Path to Java set PATH=%PATH%;C:\Program Files (x86)\Java\jre6\bin :: package swf and assets into a bar then install to device and run the app call blackberry-airpackager -package airplaybook.bar -installApp -launchApp application.xml bar-descriptor.xml airplaybook.swf blackberry-tablet-icon.png landscape-splash.png portrait-splash.png -devMode -device [YOUR_DEVICE_IP] -password [YOUR_PASSWORD] pause
If all goes well, you should see Main.as (a red square on a black background) appear on your BlackBerry. Chances are good that some parts of the debug token installation aren’t necessary but it got the job done.
Rebuild actually ran the first time, and quite well which was an unexpected surprise. Now I need to adjust the fonts and aspect ratio, then go through what promises to be another certification nightmare to package it for sale in the BlackBerry App World. It’ll probably take two or three days total, so no great loss if it bombs.
Rebuild should be out for the PlayBook by the end of the month!





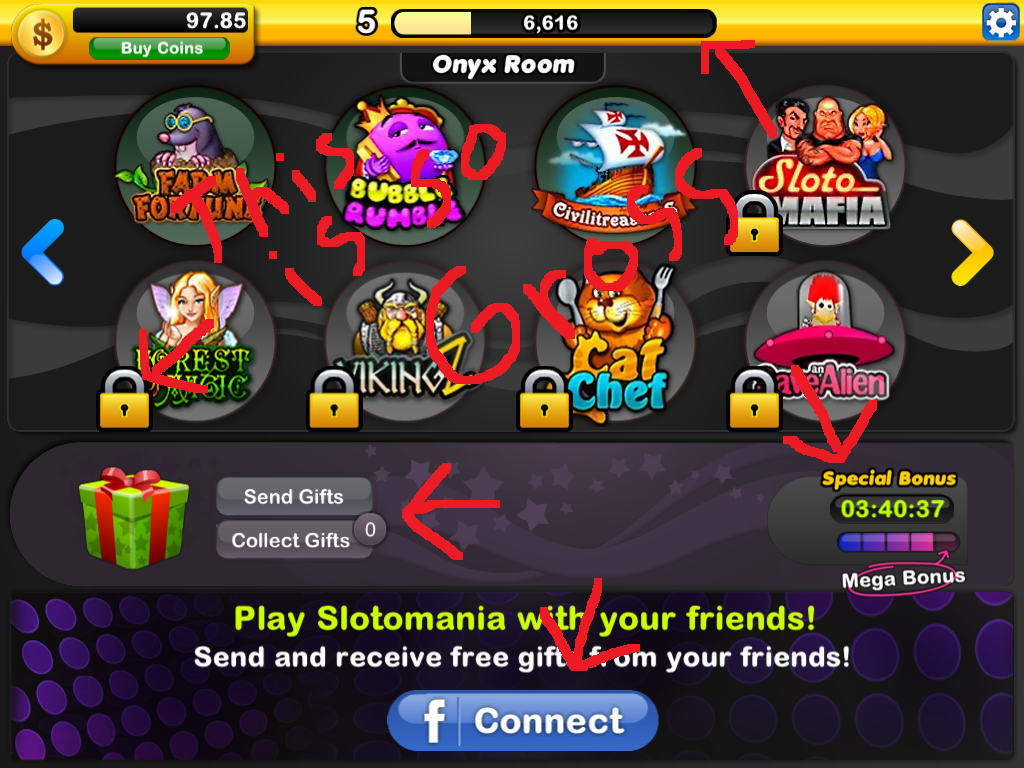
 That’s an xp bar. You can level this slot machine. When you level you get access to more games (well, the same game reskinned) and you raise your minimum bet. You gain xp purely by spending credits. The more credits you gamble the more you level. Of course you run out of credits about two and a half games in so the only way to unlock more is by paying real money.
That’s an xp bar. You can level this slot machine. When you level you get access to more games (well, the same game reskinned) and you raise your minimum bet. You gain xp purely by spending credits. The more credits you gamble the more you level. Of course you run out of credits about two and a half games in so the only way to unlock more is by paying real money.