
I’d already optimized my new Flash game Word Up Dog to run on mobile phones, and used Air to package a version that I could sell in the Android app store. Now for the next challenge: the iPhone.
Shortly after Adobe announced the tools for compiling Flash code into iOS apps, Apple banned the process as part of their ongoing spat with Adobe. Happily they retracted this bit of bs six months later, so we are free to experiment with Air for iOS once more. God knows if we’ll ever view Flash websites on an iPad browser, but this is a start.
Building Air for the iPhone is similar to the Android process, but generating the security certificate requires paying Apple $99 for a developer license (Android is free), then dancing back and forth uploading and downloading files from their website. Although you need a Mac to write iOS apps in Objective-C, you can compile Flash AS3 code into iOS using Mac, Windows, or Linux. I used Windows, along with OpenSSL (instead of Keychain) to generate the security bits, and iTunes (instead of Xcode) to install the app onto my phone.
Here are the steps:
- Download the Air 2.6 SDK, paste it into a copy of your Flex SDK directory, and set FlashDevelop to compile using the result
- Download OpenSSL
- Start a new FlashDevelop AIR AS3 project
- AddChild your existing game in Main.as
- Add NativeApplication handlers to prevent the phone from idling
- Modify your application.xml to add iPhone-specific settings
- Sign up for a $99 iOS developer account
- Generate a key by calling
openssl genrsa -out SarahNorthway.key 2048 - Generate a certificate signing request with
openssl req -new -key SarahNorthway.key -out WordDog.certSigningRequest -subj “/emailAddress=youremail@domain.com, CN=Your Name, C=US” - On the Apple website, upload WordDog.certSigningRequest, create a provisioning profile for your iPhone and download WordDog.mobileprovision and developer_identity.cer
- Generate a pem file with
openssl x509 -in developer_identity.cer -inform DER -out developer_identity.pem -outform PEM - Generate the p12 certificate with
openssl pkcs12 -export -inkey SarahNorthway.key -in developer_identity.pem -out WordDog.p12 -passout pass:yourpass - Build your air project to create WordDog.swf
- Compile the final ipa file using
adt -package -target ipa-app-store -provisioning-profile WordDog.mobileprovision -storetype pkcs12 -keystore WordDog.p12 -storepass yourpass WordDog.ipa application.xml -C . WordDog.swf Default.png iconsFolder (this takes a few minutes) - In iTunes, drag WordDog.mobileprovision and WordDog.ipa into the library
- Find your game in the iTunes library apps, drag it onto your phone and sync
Wheuf! A few extra steps and security files in there, but it’s all worth it, so we can sleep safe knowing nobody is installing homebrew apps on their own iPhones without paying Apple first.

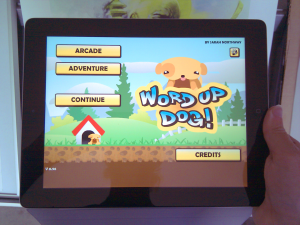
Unfortunately Air 2.6 only supports iPhone gen 3 and above, but this is probably for the best considering how much more processor intentive the Flash code seems to be compared to Objective-C code. Word Up Dog runs well on a 2nd gen iPad, but it still drops to 15 fps when moving the map around, so I’m going to have to go back to optimization before I can release it on the app store.